|
|
Building This GardenAn early draft of this hypertext was sketched as a conventional essay. The essay was then imported into Storyspace and extensively revised, both to extend the discussion and to refine its hypertext structure. Illustrations were created with Painter 5.0, pastel, and colored pencil. Photo credits: Corel Digital Library and ArtToday. 
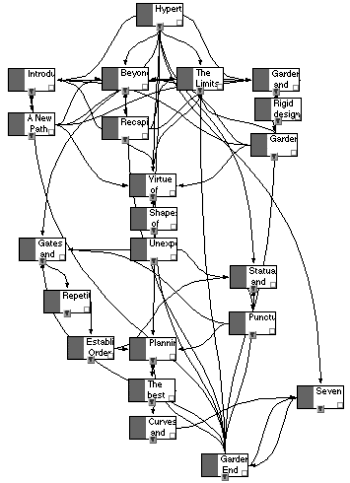
The structure of the garden hypertext is clear from this map, based on the commercial Storyspace map view but drawn by a new hypertext tool currently under development at Eastgate. Readers enter through a single portal (top), move through found parallel lanes of introduction and motivation, and then enter the more densely-linked core discussion of parks and gardens. The opening section is a formal garden, the later discussion is parkland. After the hypertext structure was designed, Storyspace converted the hypertext to HTML. The exported HTML was revised with BBEdit, with templates and macro facilities supplied by CometPage. Dynamic fonts files were created with HexWeb Typograph, using a pre-release version of Bitstream Prima Sans; these can be viewed, at present, using most versions of Netscape Navigator 4. Every effort was made to ensure that this essay would work well with all browsers.
|
|
|
|
|